KeyboardType w React Native

W aplikacjach mobilnych warto poprawiać wygodę użytkownika. Jednym ze sposobów jest dostosowanie klawiatury do wpisywanych danych. W React Native służy do tego właściwość keyboardType.
Czym jest keyboardType?
KeyboardType to właściwość komponentu TextInput, która określa rodzaj wyświetlanej klawiatury, np. klawiaturę numeryczną do liczb lub klawiaturę do adresów e-mail.
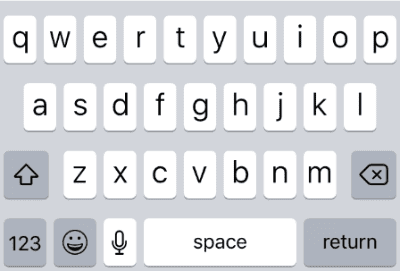
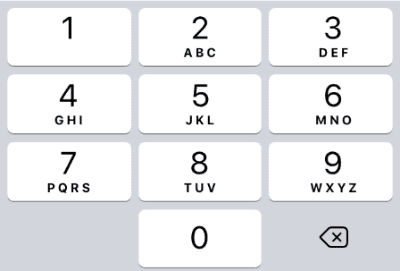
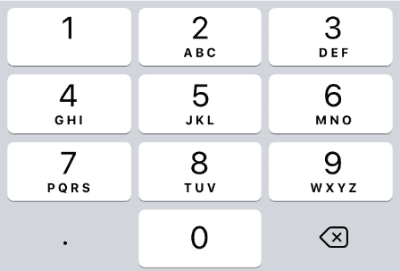
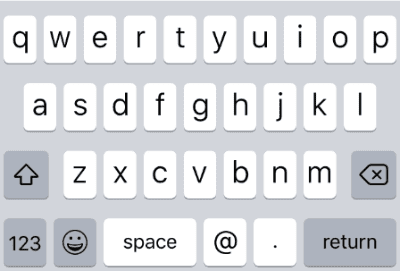
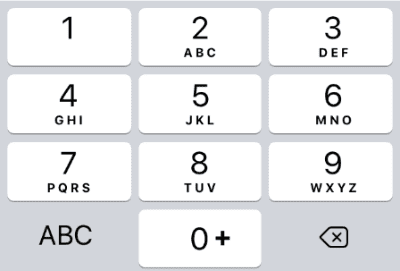
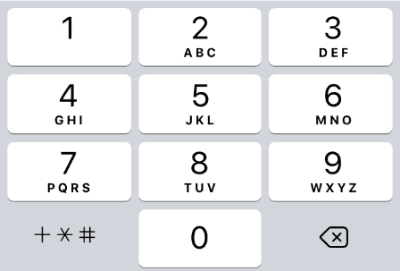
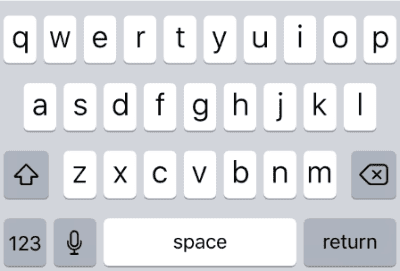
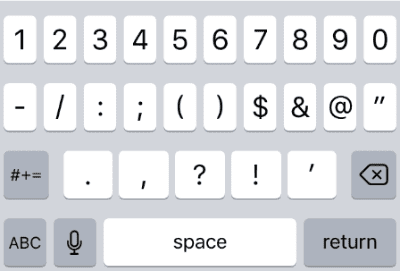
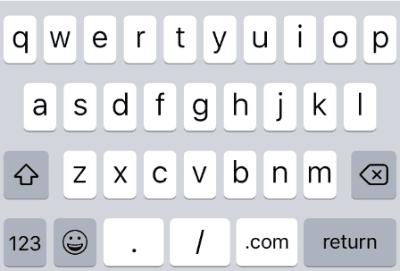
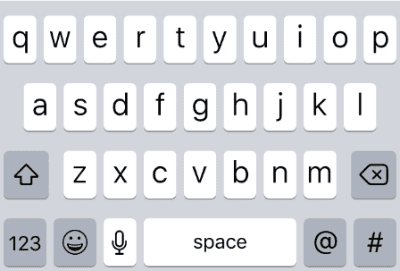
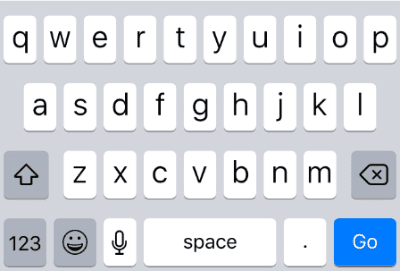
Dostępne klawiatury
Inne z tej kategorii: Programowanie
Takie tam: www.marczuk.org